
KaBoom! — A new world (2/4)
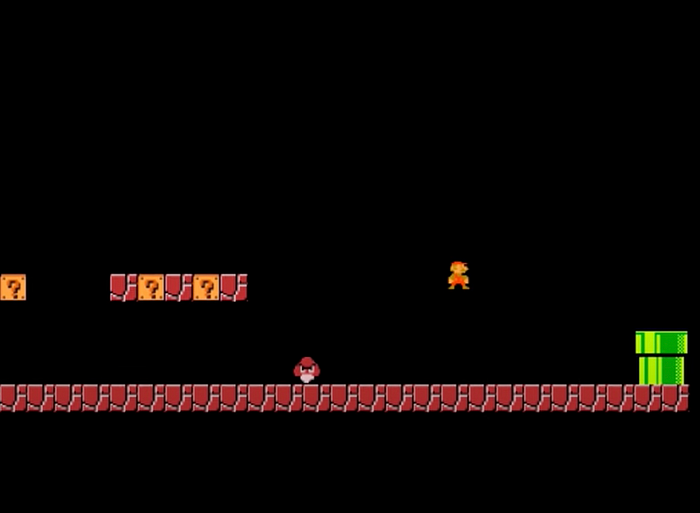
Last week we created a new directory and added our sprite files. And since our first dive into Kaboom was going to be a mario game clone we’ve added mario himself, spike traps, steel bricks, mushrooms, etc. So next we have to design and implement a level into our project.
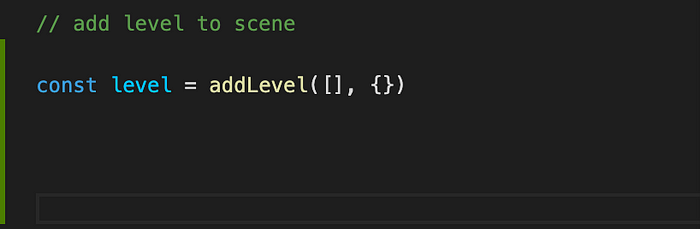
To accomplish this first we will create the grid size from the sprite sizes, then we will define each of our objects as a list of components.

In the curly brackets we input the grid dimensions with the height and width variables. From there we will store key value pairs of our objects (the sprites we imported) as components. For example the steel block will be notated as “=” in our map when constructing it.

And from here we can enter the brackets and build out our level map with the components we built. Included in each component is a notation for the context of the object. For example steel blocks are solid (we’ll get to the details later) and spikes are dangerous (will end players turn).

We will input each inside it’s own line of “ “ marks and when a new line is reached add a comma and continue the next line of sprites. For example a stage where there is nothing but steel bricks would look like this.
But for our level we’re adding a few more details (namely spikes, coins, mushrooms & gaps). For the final design we have a level that looks like this with the code for each symbol attached.

Stay tuned for part 3 where we get Mario finally moving!









